Playwright enables reliable end-to-end testing for modern web apps
Playwright is a robust web automation tool that supports multiple browsers (Chromium, Firefox, and WebKit) and runs on diverse platforms (Windows, macOS, and Linux) using a single API. This flexibility allows developers to write consistent and reliable scripts for testing and automation without worrying about browser-specific implementations or platform constraints. By utilising Playwright, developers can streamline their workflows, ensuring their web applications work seamlessly across different environments, ultimately improving efficiency and reducing the time needed for cross-browser testing.
Cross-browser : Playwright supports all modern rendering engines including Chromium, WebKit, and Firefox.
WebKit : is one of the browser engines supported by Playwright, alongside Chromium and Firefox. It is the engine that powers Apple’s Safari browser. In Playwright, WebKit provides the ability to automate and test web applications in a browser environment that closely mimics Safari, ensuring compatibility and consistency for web applications on macOS and iOS platforms.
Cross-platform : Test on Windows, Linux, and macOS, locally or on CI, headless or headed.
Cross-language : Use the Playwright API in TypeScript, JavaScript, Python, .NET, Java.
Test Mobile Web : Native mobile emulation of Google Chrome for Android and Mobile Safari. The same rendering engine works on your Desktop and in the Cloud.














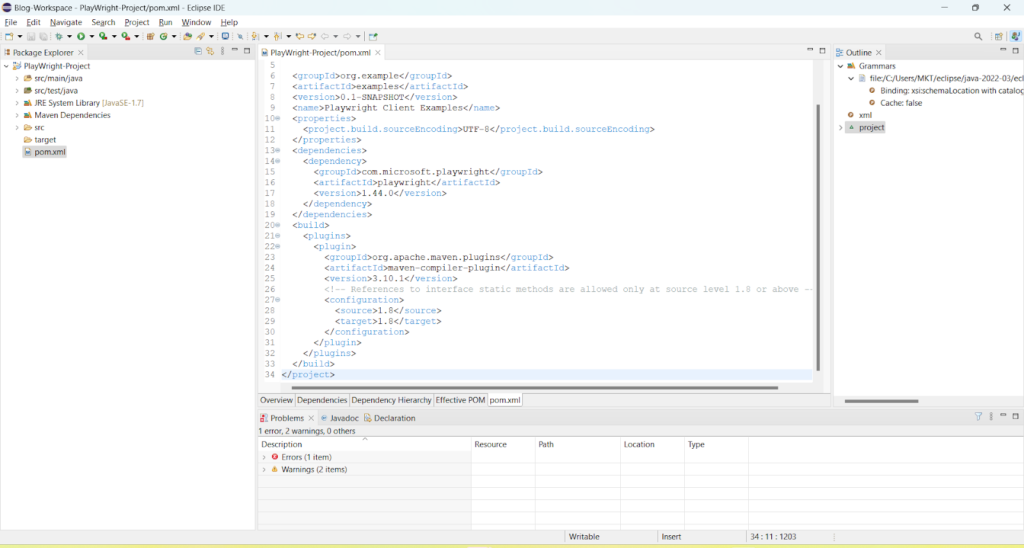
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>examples</artifactId>
<version>0.1-SNAPSHOT</version>
<name>Playwright Client Examples</name>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.44.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.10.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>






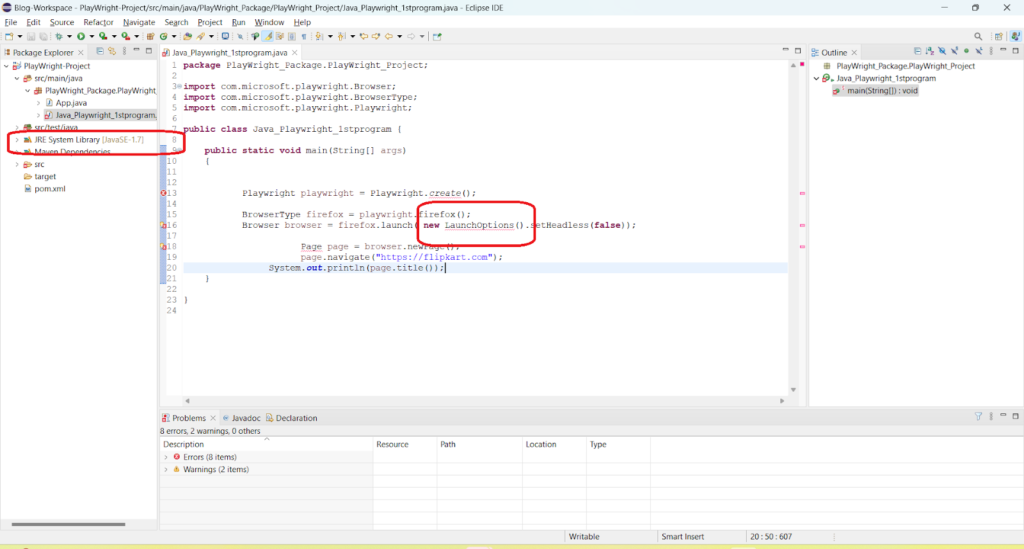
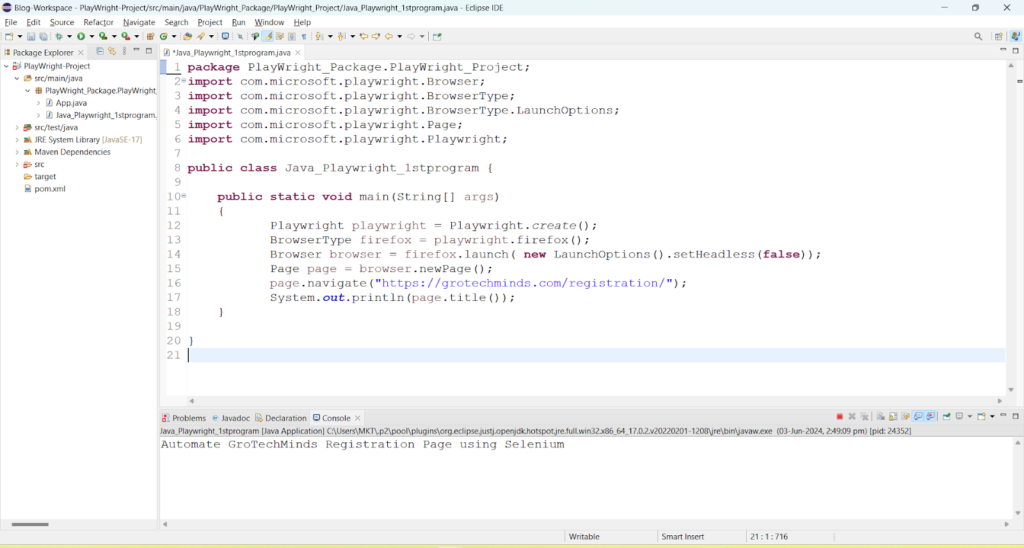
package PlayWright_Package.PlayWright_Project;
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.BrowserType;
import com.microsoft.playwright.BrowserType.LaunchOptions;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class Java_Playwright_1stprogram {
public static void main(String[] args)
{
Playwright playwright = Playwright.create();
BrowserType firefox = playwright.firefox();
Browser browser = firefox.launch( new LaunchOptions().setHeadless(false));
Page page = browser.newPage();
page.navigate("https://grotechminds.com/registration/");
System.out.println(page.title());
}
}

Playwright playwright = Playwright.create();
//This initializes the Playwright instance, which is necessary to use the library.
BrowserType firefox = playwright.firefox();
Browser browser = firefox.launch( new LaunchOptions().setHeadless(false));
//This launches a new instance of Firefox browser.
//The setHeadless(false) option specifies that the browser should be launched
//in a headful mode, meaning you will be able to see the browser window.
Page page = browser.newPage();
//This creates a new browser page (or tab).
page.navigate("https://grotechminds.com/registration/");
//This instructs the browser to navigate to the specified URL.
System.out.println(page.title());
//This prints the title of the page to the console.
The provided Java snippet demonstrates how to use the Playwright library to automate a browser task. It shows the steps to create a Playwright instance, launch a Firefox browser, navigate to a specified URL, and print the page title to the console. By following this approach, developers can automate various web tasks and interactions efficiently.
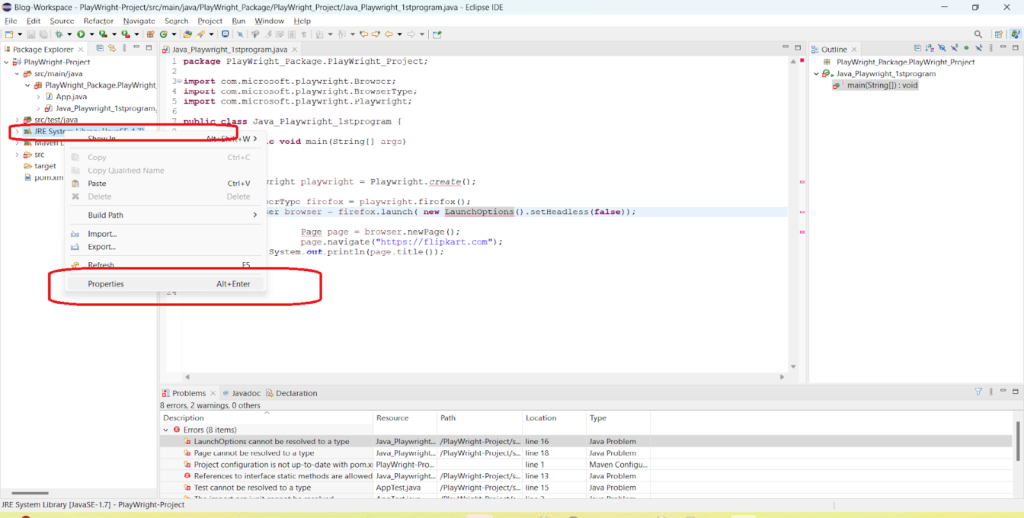
To execute the code successfully, ensure that the Playwright dependencies are correctly added to your project,and necessary browsers are installed, and your development environment is properly configured. This setup enables the effective use of Playwright for web automation tasks in Java applications.
Consult Us