Selenium Web Elements And Its Methods
In the fascinating world of web automation, web elements reign supreme. They are the building blocks of every web page, the buttons we click, the fields we fill, and the text we read. Mastering the art of interacting with these elements is the key to unlocking the power of automation and conquering repetitive web tasks. So, get ready to dive deep into the exciting world of web elements and their methods!
What is WebElement in Selenium?
Anything that is present on the web page is a WebElement such as text box, button, etc. WebElement represents an HTML(HyperText Markup Language) element. When using Selenium WebDriver, a simple form element is represented as an object called WebElement. It basically represents a DOM element and all the HTML documents are made up of these HTML elements. Imagine a web page as a digital canvas. Every clickable button, editable text box, and even the image you’re admiring is a web element. These elements are the atoms of the web, forming the interactive landscape we navigate daily. WebElements are identified by the WebDriver using techniques based on different properties like ID, Name, Class, XPath, Tagname, CSS Selectors, etc.
- findElement()– It helps in finding a single WebElement and then returns it as a WebElement object.
- findElements()-It helps in finding the elements in a specific location by using the locators.
WebDriver driver = new ChromeDriver();
WebElement element = driver .findElement(By.id("element_id"));
Example:
WebElement element = driver .findElement(By.id("UserName"));
- Locates a specific web element on the page using its ID and stores it in a variable called element.
- Prepares for further interactions with that element, such as clicking, sending text input, or retrieving its properties.
- WebElement element =: Declares a variable named element of the WebElement type, which represents a single web element on the page.
- driver.findElement(By.id(“UserName”));: Calls the findElement method on the driver object to find an element and assigns it to the element variable.
- driver: Refers to the WebDriver instance that controls the browser.
- findElement: A method used to locate a specific element based on provided criteria.
- By.id(“UserName”): Specifies the search criteria using the By class and the id locator, indicating that you’re looking for an element with the ID “UserName”.
- After this line, you can use various methods on the element variable to interact with the found element.
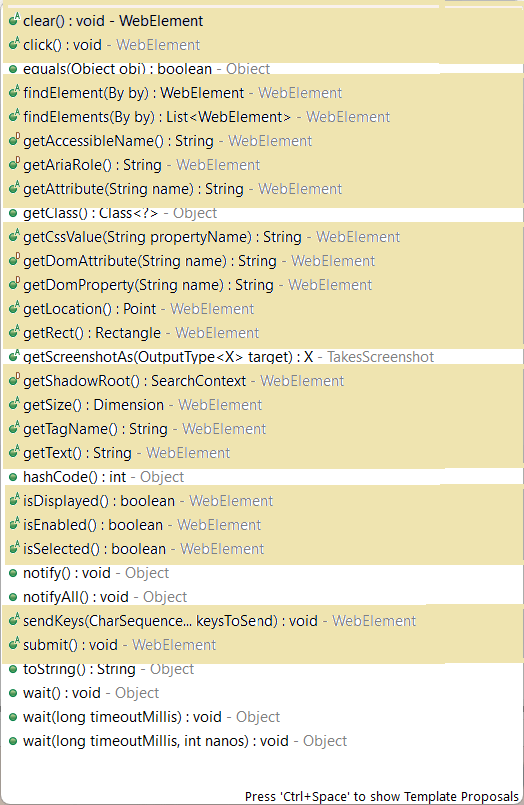
WebElement in Selenium is a generic class that converts objects into document objects. There are a number of WebElement commands present in Selenium in which we are going to discuss some of them in this blog. You can see in the image below the total number of Selenium WebElements method commands.

The sendKeys() command/method allows the user to type content automatically directly into an editable field while executing tests. Use this method to simulate typing into an element, which may set its value.
Method:
sendKeys(CharSequence…..KeysToSend) : void
This method uses CharSequence as a parameter. It returns nothing. It works with text entry elements such as INPUT and TEXTAREA.
Syntax:
element.sendKeys(“String”);
Example:
//Create WebElement
WebElement searchtxt=driver.findElement(By.name("q"));
//Perform sendKeys operation
searchtxt.sendKeys("shoe"); //Enter “shoe” into the search text field.
// OR
// Send value to particular WebElement.
driver.findElement(By.name("q")).sendKeys("shoe");
The click() command/method is used to click on the web element present on the web page. This command lets the tester replicate the click action on a button, link, radio button or checkbox. In Webdriver, the click occurs after the element is found.
Method:
click() : void
Syntax:
element.click();
Example:
// Create WebElement
WebElement eleclick=driver.findElement(By.id("TextBox"));
// Perform click operation
eleclick .click();
// OR
// Click on any WebElement e.g: Button.
driver.findElement(By.id("Button_Id")).click();
- Unlike sendKeys() method, click() methods can never be parameterized.
- At times, clicking on a web element may load a new page altogether. Thus to sustain such cases, the click() method is coded in a way to wait until the page is loaded.
The clear() method/command is used to clear the value present in the textbox if any. It also clears the default placeholder value.. It doesn’t require a parameter and returns nothing.
Method:
clear() : void
Syntax:
element.clear(); element.clear();
The clear() method does not affect other web elements. The text entry elements here are INPUT and TEXTAREA.
Example:
// Create WebElement
WebElement eleClear=driver.findElement(By.id("TextBox"));
// Perform clear operation
eleClear.clear();
// OR
// Clear particular WebElement e.g: Textbox.
driver.findElement(By.id("TextBox")).clear();
The Submit() command is handy when interacting with forms (or elements within a form) on a web page. It doesn’t require a parameter and returns nothing.As evident from its name, the command submits relevant information (as required) on a website. If the action triggered by this command changes the current web page, the method will wait until the new page loads.
Method:
submit() : void
Syntax:
element.submit();
Example:
WebElement element=driver.findElement(By.id("SubmitButton"));
element.submit();
//OR
driver.findElement(By.id("SubmitButton")).submit();
The getText() command in Selenium is used to retrieve the innerText of an element. It retrieves the text from a drop-down list, a paragraph, a list item, a button, etc.. It doesn’t require a parameter and returns a string value. This method is often used to verify labels, messages, error, and other elements (involving text) displayed to website visitors.
Method:
getText() : String
Syntax:
element.getText();
Example:
// Create WebElement
WebElement elegetText=driver.findElement(By.id("TextBox"));
// Perform getText operation
elegetText.getText();
// OR
// Get text of Particular WebElement and Store into String
driver.findElement(By.id("TextBox")).getText();
The getAttribute() command in Selenium is a method used to retrieve the value of an attribute of a Web Element.It uses String as the parameter and returns a string value as its result.It checks the value of an attribute of an element, such as its ID, class, name, title, etc. It can also be used to check the state of a checkbox or radio button.
Method:
getText() : String
Syntax:
element.getAttribute();
Example:
WebElement element=driver.findElement(By.id("SubmitButton"));
String attValue = element.getAttribute("id"); //This will return "SubmitButton".
This getTagName() method retrieves the tag name of the specified element. It does not require a parameter and returns a string value containing the tag name of the element on which this command is being called.
Method:
getTagName() : String
Syntax:
element.getTagName();
This command does not return the value of the name attribute. It returns the tag. For example, if the code is <input name=”foo”/>, then this command will return the tag, i.e. “input”.
Example:
// Create WebElement
WebElement elegetTagName=driver.findElement(By.id("TextBox"));
// Perform getTagName operation
elegetTagName.getTagName();
// OR
// Able to get TagName of Particular WebElement & Store into String
driver.findElement(By.id("TextBox")).getTagName();
The getSize() command in Selenium is used to return the width and height of an element. It returns a dictionary object with two keys, width, and height, which contain the width and height of the element, respectively.
Method:
getSize() : Dimension
Syntax:
element.getSize();
Example:
WebElement element = driver.findElement(By.id("SubmitButton"));
Dimension dimensions = element.getSize();
System.out.println(“Height :” + dimensions.height + ”Width : "+ dimensions.width);
The getCssValue()command in Selenium is a method used to retrieve the value of a given CSS property of an element on a webpage. It is useful for verifying the attributes of an element, such as its font size, colour, or visibility. It does not require a parameter and returns a string value as its result.
Method:
getCssvalue() : String
Syntax:
element.getCssValue();
Example:
// Find the button
WebElement button = driver.findElement(By.id("loginButton"));
// Retrieve background colour
String buttonColor = button.getCssValue("background-color");
The getLocation() command in Selenium is used to retrieve the location of a specified element on a web page. It does not require a parameter and returns the Point object as its result. The X and Y coordinates of the element can be derived from the Point object returned.
Method:
getLocation() : Point
Syntax:
element.getLocation();
Example:
WebElement element = driver.findElement(By.id("SubmitButton"));
Point point = element.getLocation();
System.out.println("X coordinate : "+point.x+"Y coordinate:"+ point.y);
This isDisplayed() method is used to check if an element is visible to the user or not. It returns a boolean value True or False. If the element is displayed, then the value returned is true. If not, then the value returned is a NoSuchElementFound exception.
Method:
isDisplayed() : boolean
Syntax:
element.isDisplayed();
The code below verifies if an element with the id attribute value next is displayed.
boolean eleSelected=driver.findElement(By.xpath("xpath")).isDisplayed();
Example:
WebElement element = driver.findElement(By.id("UserName"));
boolean status = element.isDisplayed();
//OR
boolean status = driver.findElement(By.id("UserName")).isDisplayed();
If an element is present on a web page but its property is set to hidden, the Selenium WebDriver isDisplayed method will return NoSuchElementFound. This is because even though the element is present in the DOM, it is not visible to users.
The isEnabled() command in Selenium is used to check if an element is enabled on the web page or not. It returns true if the element is enabled and false if the element is disabled. It is used to verify the state of the web page elements.
Method:
isEnabled() : boolean
Syntax:
element.isEnabled();
Example:
The code below verifies if an element with the id attribute value text is enabled.
// Create WebElement
WebElement eleEnabled = driver.findElement(By.id("TextBox"));
// Perform isEnabled operation
eleEnabled.isEnabled();
// OR
// Verify WebElement is Enabled or Not? e.g: Radio / Checkbox.
driver.findElement(By.id("Text")).isEnabled();
The is Selected() command in Selenium determines whether an element has been selected or not. This command returns a boolean value of True or False depending on the state of the element. If the specified element is selected, the value returned is true. If not, the value returned is false.This command is mainly used for checkboxes, radio buttons, and options in a select element.
Method:
isSelected() : boolean
Syntax:
element.isSelected();
Example:
WebElement element = driver.findElement(By.id("radio"));
boolean status = element.isSelected();
//OR
Boolean status=driver.findElement(By.id("radio")).isSelected();
Web elements, and their methods, are the lifeblood of web automation. By understanding their diverse types, mastering essential methods, and exploring advanced techniques, you become the architect of your own automation success story. So, step onto the stage, take the reins, and let the web elements dance to your command! Understanding Selenium web elements and its methods is crucial for successful automation testing using this powerful tool. By mastering Automation Testing with Selenium and methods available for interacting with web elements, testers can enhance the effectiveness and efficiency of their automated tests. Whether you are locating elements, interacting with forms, or waiting for specific actions to occur, Selenium provides a wide range of functionalities to streamline your testing process. By continuously exploring and utilising the capabilities of Selenium web elements, testers can create robust automation scripts that contribute to delivering high-quality software products. So, keep practising and experimenting with Selenium web element methods to become a proficient automation tester. Happy testing!
Consult Us